The best of both worlds
Use your favourite reactive primitives to manage state. Use Reacts reconciliation model to manage UI.
⚠️ In BETA ⚠️
Impact is born from the experience of building rich complex productivity applications. Their complexity is not primarily in data fetching, but managing a dynamic and highly interactive user interface on the client. Reactive primitives has helped us solve performance challenges while keeping us sane expressing all this complexity. At the same time these reactive primitives have forced us out of React and into a global scope. With Impact you can use the reactive primitives you know and love and replace the reconciling state management in React with intuitive and performant primitives.
If you have used Impact in an application or you think it has valuable perspectives or concepts for a discussion, please use the Template Slides Deck. Present Impact at your company, a local meetup or at a conference. Please reach out if you have any questions or want to suggest changes to the slide deck.
npm install @impact-react/signals
# Opt-in babel plugin
{
"plugins": [require("@impact-react/signals/babel-plugin")()]
}
# Opt-in swc plugin
{
"plugins": [require("@impact-react/signals/swc-plugin")()]
}# Install
npm install @impact-react/mobx
# Opt-in babel plugin
{
"plugins": [require("@impact-react/mobx/babel-plugin")()]
}
# Opt-in swc plugin
{
"plugins": [require("@impact-react/mobx/swc-plugin")()]
}# Install
npm install @impact-react/preact
# Opt-in babel plugin
{
"plugins": [require("@impact-react/preact/babel-plugin")()]
}
# Opt-in swc plugin
{
"plugins": [require("@impact-react/preact/swc-plugin")()]
}# Install
npm install @impact-react/legend
# Opt-in babel plugin
{
"plugins": [require("@impact-react/legend/babel-plugin")()]
}
# Opt-in swc plugin
{
"plugins": [require("@impact-react/legend/swc-plugin")()]
}INFO
Choosing a plugin makes all components consuming a store to automatically observe. That means you do not need to add any observer higher order component. The only requirement is that your store hooks starts with use and ends with Store, for example useAppStore or useGlobalStore.
You can combine it with fine grained reactivity inside components if you need that.
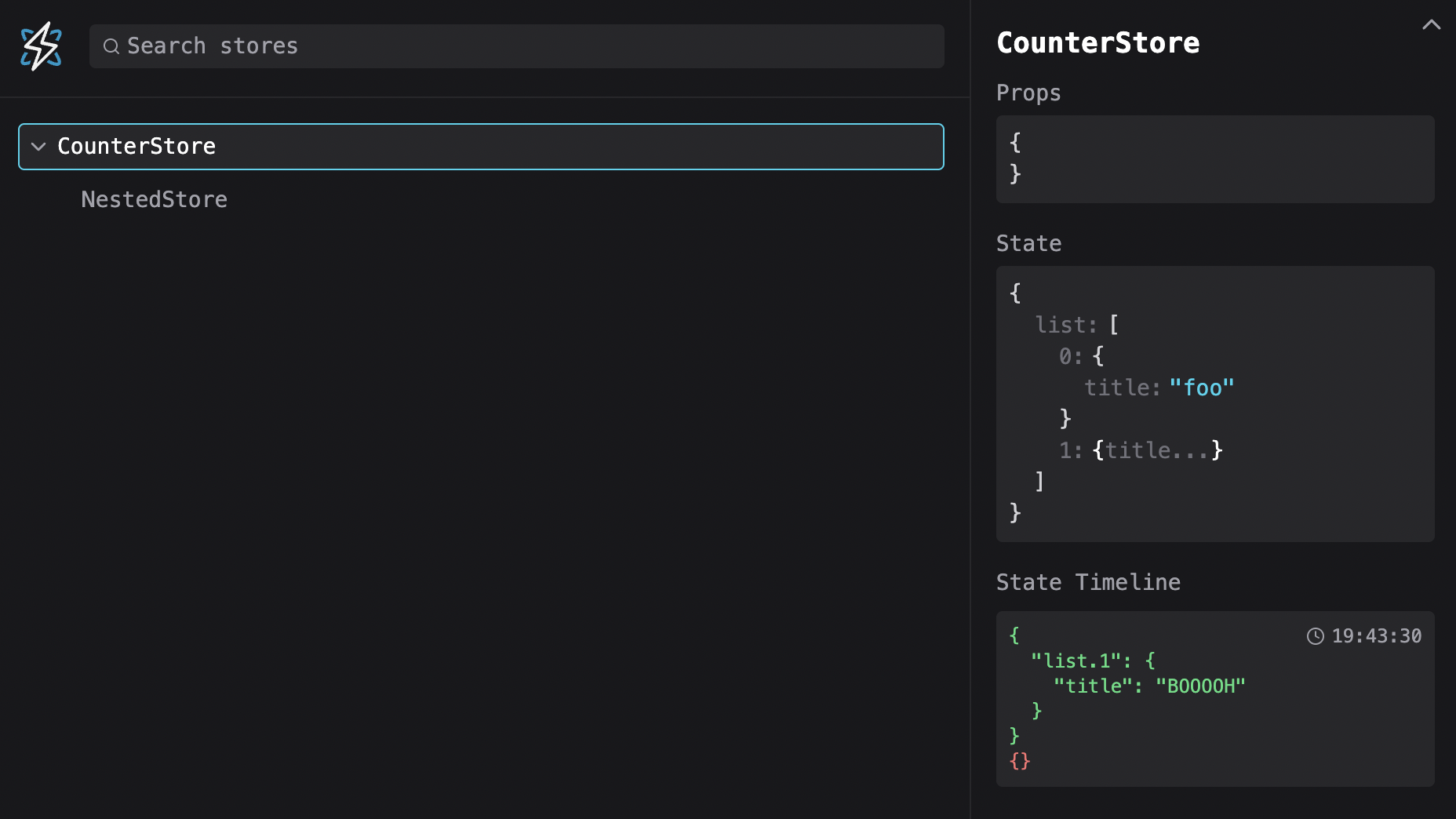
See active stores and state changes: Go to Chrome Store